
Les tendances UX et UI évoluent en 2025 pour s’adapter aux nouvelles avancées technologiques et préoccupations des utilisateurs. Face à la sursollicitation des utilisateurs en ligne, il est encore plus important pour votre marque de proposer une expérience utilisateur fluide et agréable. Couleurs, formes, fonctionnalités… les interfaces vont changer cette année.
L’Agence GW vous propose un aperçu des meilleures tendances d’UX/UI en 2025 regroupées en trois parties : les mouvements créatifs, les fonctionnalités à intégrer et les techniques qui rendent nos pages interactives.
Les mouvements créatifs en UX/UI
Nous distinguons plusieurs mouvements créatifs dans le webdesign, tout comme dans l’art plus traditionnel. Ces mouvements sont des sources d’inspiration pour les UX designers afin de définir le style qu’adoptera leur service numérique. Voici les mouvements créatifs qui seront les plus tendances pour l’année 2025 :
Le minimalisme
Le minimalisme s’impose comme la tendance de design web la plus stable ces dernières années. Fièrement représentée par Apple, cette tendance américaine des années 60 prône le « less is more » (moins, c’est mieux).
En limitant le nombre d’éléments sur chaque page et en se concentrant sur l’essentiel, les web designers rendent l’expérience utilisateur plus simple et intuitive, obtenant par la même occasion un bon taux de conversion. De plus, ce nombre limité d’éléments rend les interfaces plus durables, plus rapides à charger et mieux référencées (si elles sont disponibles sur le web).
Si les designs minimalistes sont intemporels, modernes et donnent un aspect premium au produit ou service mis en avant, ils ne sont pas connus pour leur originalité. Ainsi, il peut être dur de faire ressortir l’image de marque d’un site trop minimaliste, qui serait alors froid et impersonnel. Un UX/UI designer qualifié utilisera des grilles, des couleurs, des typographies et des images esthétiques et de qualité afin de garantir un résultat attrayant.
| Avantages | Inconvénients |
|---|---|
| - Expérience utilisateur claire - Style moderne et intemporel - Une simplicité qui amène de bonnes performances de chargement |
- Peu d’originalité - Demande une bonne maitrise du design |
Le néo-brutalisme
Amateurs de couleurs, rassurez-vous ! Si le minimalisme a fait loi en 2024, le néo-brutalisme devient une alternative pour les marques souhaitant casser les codes. Inventée dans les années 50, cette tendance de design utilise des formes brutes et des couleurs contrastées pour mettre en valeur le positionnement de votre marque. Dans le design d’interfaces, cela se manifeste par la présence de grosses typographies et des couleurs vitaminées.
Particulièrement tendance, le néo-brutalisme est pertinent pour cibler une clientèle jeune et créative. Cependant, il est important de garder en tête que cette approche doit être adoptée au service d’une meilleure conversion pour votre site. Le trop-plein d’informations et de couleurs pourrait perdre l’utilisateur : n’oubliez pas d’y faire apparaitre clairement votre message commercial.
| Avantages | Inconvénients |
|---|---|
| - Forte personnalité - Storytelling renforcé - Pertinent pour la nouvelle génération |
- Des difficultés à trouver l’information pour l’utilisateur - Demande une bonne maitrise du design |
Le dark mode
Le dark mode, ou mode sombre en français, consiste à développer des services numériques sur un fond noir et dans des teintes assombries. Cette pratique permet entre autres de baisser la consommation électrique des écrans et de réduire les émissions de lumière bleue de ces derniers.
Les graphistes utilisent cette tendance de design dans le numérique pour exprimer la sobriété, le luxe ou encore la modernité. Un fond sombre permet de faire ressortir des éléments visuels d’une page comme des photos ou des illustrations. Enfin, le dark mode peut permettre de créer une atmosphère futuriste pour votre service numérique.
Si le dark mode semblait vouloir faire son apparition sur tous les sites en 2024, plusieurs études ont démontré que lire des textes blancs sur fond noir était moins évident que des textes noirs sur fond blanc. Ainsi, il est important de prendre cela en compte avant de commencer à designer vos interfaces.
Le glassmorphisme
Le « glassmorphism » a fait son apparition dans le paysage de l’UX et l’UI design depuis quelques années et s’est imposé comment une tendance durable d’une année à l’autre. Ce n’est ainsi pas surprenant de le voir apparaitre dans notre top 2025. Popularisé par Apple et Microsoft dès 2010, il consiste à appliquer à des éléments une texture transparente, similaire au verre fumé, afin de faire apparaître l’arrière-plan flouté au travers.

Ce style fusionne particulièrement bien avec les concepts de dark mode, mais aussi de bento (les sites en cellules imbriquées) pour proposer des interfaces modernes et futuristes.
Le glassmorphisme peut présenter des défauts en matière de contraste et de lisibilité. En 2025, les designers devront profiter de leur connaissance de ce mouvement créatif pour l’adapter aux contraintes d’accessibilité actuelles.
Les fonctionnalités tendance
Le développement de nouvelles technologies permet à de nouvelles fonctionnalités de voir le jour. Lors de la création d’un site internet ou de sa refonte, le designer peut choisir de les intégrer pour créer des interactions avec les utilisateurs et améliorer les expériences d’utilisation.
Le design engagé (écoconception et accessibilité)
La RSE sera une préoccupation majeure pour les consommateurs en 2025 et les designers d’interfaces ont un rôle à jouer dans son intégration à l’industrie du numérique. En effet, en adoptant un design sobre et en limitant l’utilisation d’images et d’animations superflues, un service numérique sera plus léger à charger et son esthétique sera plus durable. De plus, le choix des couleurs et de typographies adaptées aux handicaps visuels permet à un site internet d’être facilement consultable par le plus grand nombre.
Le point numérique responsable
Le design engagé s’inclut dans la démarche d’écoconception des projets numériques que porte l’Agence GW. Additionné à une phase de réflexion sur la sélection de fonctionnalités vraiment utiles et à un développement basé sur la sobriété, le service numérique éco-conçu sera plus performant, accessible, et moins impactant pour l’environnement.
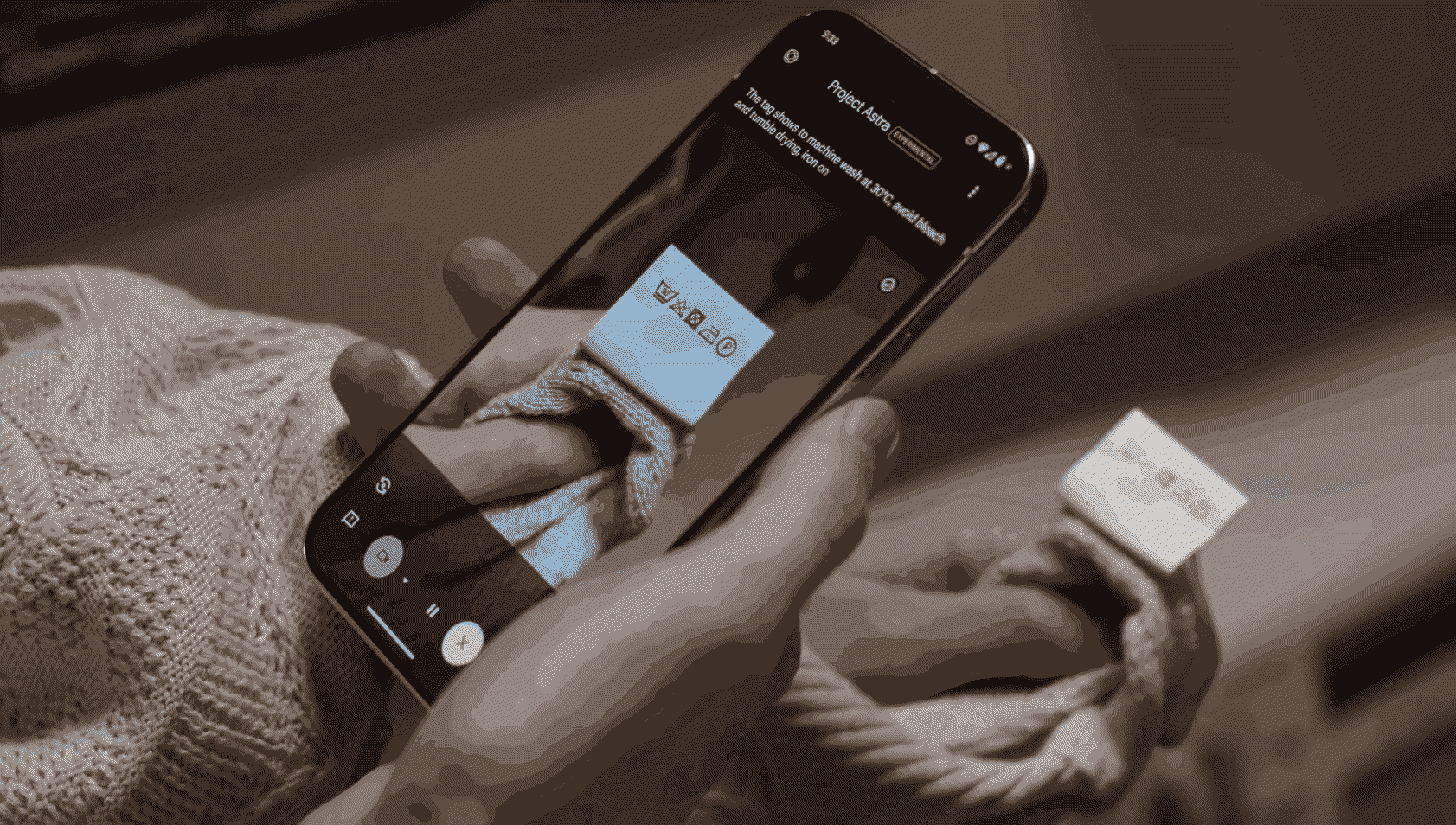
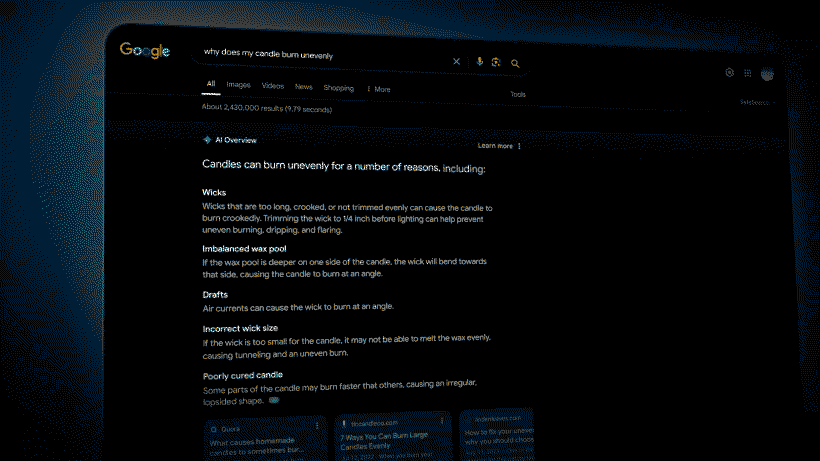
L’intégration et l’utilisation de l’intelligence artificielle
L’IA se répand depuis plus de deux ans au travers du monde et de nombreux services numériques commencent à l’intégrer pour proposer des prestations automatisées ou encore plus spécialisées.
C’est assez naturellement qu’elle est intégrée dans les processus de design de sites internet, notamment pour la partie UI design. Les IA de génération d’images telles que Midjourney ou de création de palettes de couleurs permettent au graphiste d’explorer plus de directions artistiques.
Cependant, il est indispensable de préciser que l’IA ne peut pas être une finalité à la création UI et UX. En effet, pour créer des applications sur-mesure vraiment personnalisées, il est important pour le designer de s’approprier l’univers de la marque et les standards du secteur d’activité.
La personnalisation de l’expérience
Le big data et les cookies permettront encore une fois en 2025 de pousser la personnalisation de l’expérience utilisateur sur les interfaces digitales. Proposer une interface différente en fonction du nom, du sexe, de la localisation de la personne ou de son âge vous permettra d’obtenir un meilleur taux de conversion sur votre site.
Attention toutefois au RGPD et à la confidentialité qui devient une requête incontournable des utilisateurs. L’utilisation des données doit être mesurée.
La réalité augmentée et virtuelle
La sortie de l’Apple Vision Pro et la grande popularité du Meta Quest nous pousse à penser que les réalités augmentée et virtuelle seront une nouvelle manière de consommer le numérique en 2025. En surfant sur cette tendance et en proposant une interaction particulière pour les utilisateurs de ces produits, vous serez en mesure de renforcer l’immersion et le storytelling de votre marque.
L’interactivité dans la navigation et le storytelling
La tendance de 2025 en matière d’UX et d’UI sera de créer un parcours d’achat encore plus interactif et personnalisé pour l’utilisateur. Certains sites sont maîtres dans la création d’une expérience similaire à celle retrouvée en magasin physique : argumentaire léché, parcours utilisateur qui raconte une histoire, animations pour maintenir la surprise et l’émerveillement tout au long de la visite…
Le storytelling renforcé
Face à la concurrence accrue sur le web et l’arrivée de « pure-players » sur le marché, il sera très important pour votre marque de se démarquer en offrant un storytelling fort au travers de son site.
Cette tendance est basée sur la capacité de votre plateforme digitale à raconter une histoire tout au long du parcours utilisateur. À chaque clic et à chaque scroll, un élément vient enrichir votre discours commercial et projette le client dans l’univers de votre marque.
Ce storytelling peut être interactif et changer selon les actions réalisées par les utilisateurs sur un site internet. Cela renforce la notion de personnalisation détaillée plus tôt.
Les animations
Les animations font partie de l’expérience utilisateur. Elles participent à guider le client dans le site de son entrée jusqu’à sa conversion. Elles ajoutent aussi une dimension premium et esthétique à un design.
Il est important de considérer que les animations les plus complexes peuvent ralentir les performances d’un service. Or, la vitesse de chargement des sites internet est étroitement liée à leur capacité à convertir un prospect en client. Il est donc la responsabilité des agences digitales d’utiliser cet outil à bon escient.
Le scroll horizontal
La dernière tendance UX pour 2025 sera le défilement horizontal. L’ajouter à quelques sections de votre site permettra de casser la monotonie du scroll vertical. De plus, la forme de lecture et de présentation de l’information de gauche à droite est plus naturelle à l’œil humain.
Nous vous conseillons vivement de mettre en place cette pratique de design dans les sites vitrine, les pages de présentation de votre entreprise, ou bien la mise en avant de certains produits. Cela apportera ludisme et fraicheur à votre service digital.